iOS 滚动的文字视图
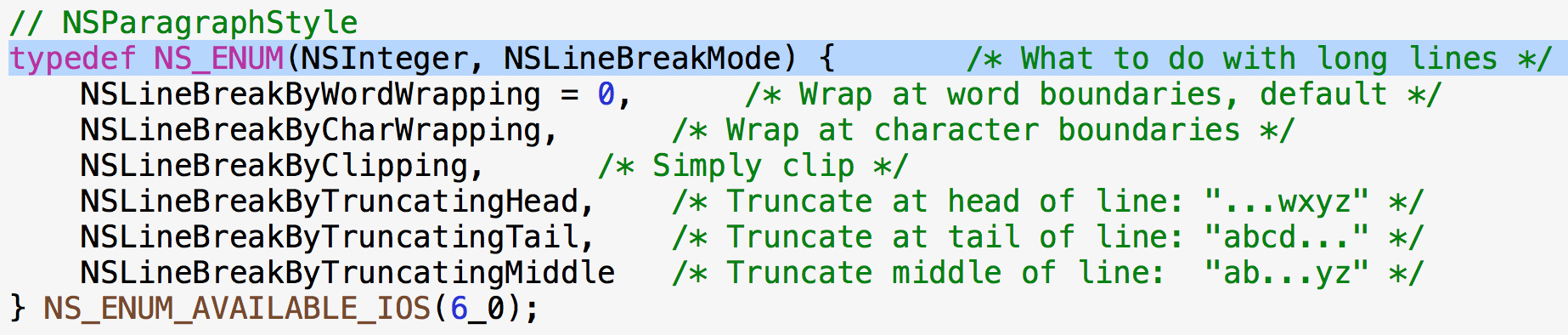
在开发的过程中,我们经常会遇到这样的需求,label显示的区域是一定的,但是内容text是不固定的,可能很长,长到这个label根本显示不下当前的内容,这种情况通常有两种处理方案:一是我们设置lineBreakMode属性,这是个枚举,我们可以根据产品的设计进行不同的方式处理,如下图(处理后对应的格式可以参照图中的注释):

第二种处理方案就是让这个label滚动显示,这就是今天要介绍的。
让label滚动大致的思路就是创建一个UIView,然后再这个UIView上创建两个label,让这个两个label反复的显示。
下面我们具体的讲一下流程:
首先创建一个继承UIView的子类LBScrollLabel,考虑到label有可能朝着上下左右四个方向滚动,所以在这里我定义了一个枚举:
1 | typedef NS_ENUM(NSInteger,LBScrollLabelDirection) { |
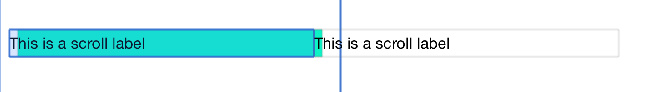
然后我们创建两个UILabel,分别命名成aLabel和bLabel吧,初始化完成之后,我们把两个label的frame设置的和LBScrollLabel的一样大并且添加到LBScrollLabel上,具体默认的摆放,如下图:
然后我们可以给label赋值,考虑到label.text的文字可能很长,所以我们需要针对处理,具体的规则就是当text的长度小于等于LBScrollLabel的长度时候,我们把aLabel和bLabel的长宽设置和LBScrollLabel相等就行了,如果text的长度大于LBScrollLabel的长度时候,我们需要按照text的长度来设置aLabel和bLabel的长度,具体代码实现如下:
1 | - (void)handelLabeltextLength |
然后我们在LBScrollLabel.h文件中定义一个方法- (void)beginScrollWithDirection:(LBScrollLabelDirection)direction;,来控制label滚动,具体代码如下:
1 | - (void)beginScrollWithDirection:(LBScrollLabelDirection)direction { |
label滚动我们需要考虑到滚动的速度,所以我定义了一个宏,设置了label的速度:
1 | //default speed 10 |
最后我们定义一个NSTimer定时器,根据不同的滚动方向,移动aLabel和bLabel的位置,具体代码如下:
1 | - (void)animationLabel { |
使用的时候非常简单,代码如下:
1 | LBScrollLabel *tempLB = [[LBScrollLabel alloc] initWithFrame:CGRectMake(20, 500, CGRectGetWidth(self.view.frame) - 40, 30)]; |
上下左右不同方向的滚动效果如下图:
本文Demo